待ちに待った連絡がやっときました!それも不合格ではなく合格通知です!休日の夕方に突然メールが来ました。件名が「お客様のサイトが AdSense に接続されました」だったので、「えっ!?」って一瞬戸惑ってしまいました。だって、休日にメールが届くとは思っていなかったので、あまりにも不意打ち過ぎて、家族もいたのでメールを見た時に喜び爆発させることができませんでした。
思い起こせば、昨年の12月9日の投稿の時にはすでに「3日間」を待ち始めていました。合格するのに2ヶ月待ちました。待っている間も記事を投稿し続けてはいましたが、いつ返事が来るのか、どういった返事が来るのかも分からない中で記事を書き続けることができたのは、Adsenseだけを目的にした気持ちで記事を書いていなかったのを見ていただけたのでしょうかね。
アカウントの承認手続きが完了
アカウントの承認手続きが完了し、自分自身のサイトが AdSense に接続されると、次のようなメールが届きます。
件名:お客様のサイトが AdSense に接続されました
おめでとうございます!
アカウントの承認手続きが完了しました。
アカウントが承認されました
このたびは AdSense にお申し込みいただきありがとうございます。
既にサイトに広告ユニットを設置されている場合は、的確で鮮度の高い広告の掲載が数時間以内に始まり、いよいよオンライン コンテンツを収益化することができます。
広告を表示したいすべてのページに AdSense 広告ユニットを設置するようにしてください。プログラム ポリシーに準拠したページやサイトであれば、いつでも AdSense の広告コードを追加することができます。
広告の設定
「ご利用開始」ボタンを押します。Google Adsenseの画面が表示されます。

「広告を設定」ボタンを押します。

ページ単位の広告の画面が表示されるので、とりあえず「すべてのフォーマットを有効化」にしておきます。
※Google Adsenseの広告の設定→広告のユニットで、広告バナーを作る場合は、このQuickStart 広告は併用できません。そのため自身で広告ユニットを作る際にはQuickStart 広告をOFFにしないといけません。その注意メッセージは以下の様に表示されます。自身で広告バナーを作るまでは、とりあえずQuickStart 広告にしておけばよいと思います。
既存の広告ユニットと QuickStart 広告の併用
お客様は既に QuickStart 広告をご利用中です。広告の数が多いとポリシー違反につながる可能性があるため、この 2 種類の広告ユニットを併用することはできません。カスタム広告ユニットを作成してページに追加したら、QuickStart 広告はオフにしてください。

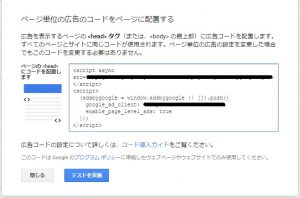
「<>コードを取得」ボタンを押します。

コードを選択しコピーします。


WordPressの外観→テーマの編集→header.phpのファイルの</head>の直前に貼り付けます。編集画面の最下部にある「ファイルを更新」ボタンを押します。
Google Adsenseの「ページ単位の広告のコードをページに配置する」画面に戻り、「テストを実施」ボタンを押します。
広告のテスト

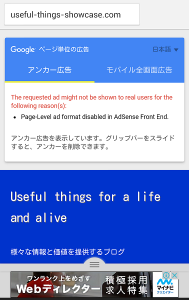
スマートフォンなどのモバイル端末で自分のサイトにアクセスし、URLの末尾に「#googleads」を追加します。

上画像の「サイトでページ単位の広告のテストを実施する」の完了を押します。
あとは、自身のサイトを開いてみて、広告が表示されているか確認してみましょう。