仕事柄、出張の機会も多く、昼ご飯を現地近くで食べることも多くなりました。仕事を楽しんでいても、仕事に失敗して落ち込んでいてもお腹は減ります。もう若く無いので食べる量にも限界があり、1食1食を楽しみたいと思うようになりました。
かといって、美味しい食材の料理ばかりではとても財布がもつわけもなく、お値打ちで美味しいものを探す日々です。
このブログでは、外で見つけた美味しいお店や美味しい食べ物を紹介しようと思っています。でも、「コレ!となるような特徴」をもったものも時には紹介したいと思っています。
店名や住所を載せるだけでは、どの辺りかいまいちわからない時もあり、お店情報の時にはGoogleマップを載せるようにしています。
グルメブログとは違うので情報を載せる機会は少ないのですが、その時に貼り付け方法を忘れないように、備忘録としても記事にすることにしました。
他のサイトにGoogleマップを載せる方法は記載されていると思いますが、ある意味自分自身向けです。そのためパソコンでの作業方法です。
Googleマップを開く
Googleのトップページの右上のメニューアイコンの「マップ」をクリックしGoogleマップを開きます。

埋め込みたい店や場所を地図上に表示
画面左上の検索ボックスに「Googleマップを検索する」と表示されているので、店名や住所を入力し、リターンキーを押す。検索結果が地図上に表示されます。

「共有」を押す
目的の検索結果が表示されたら、画面左側に概要や口コミが表示されます。その中の「共有」をクリックします。

地図の大きさの調整
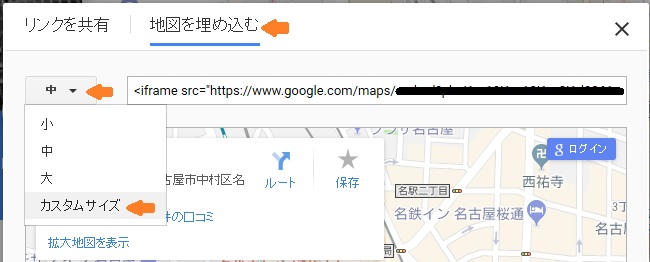
表示されたボックスの上部の「地図を埋め込む」タブをクリックします。地図のリンクの左隣の「中」と表示されているボタンを押し、「カスタムサイズ」をクリックします。

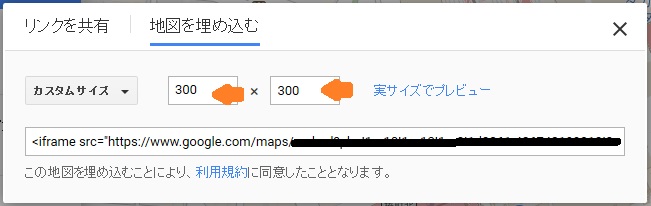
ボックスの大きさが変わり、横サイズと縦サイズを入力するテキストボックスが表示されます。このブログは、300×300のサイズです。

「実サイズでプレビュー」をクリックすると、別ウィンドウで入力したサイズの地図が表示されます。
地図をWordPressに埋め込む
地図リンクが表示されているテキストボックスをクリックすると、リンクアドレスが全て選択された状態になります。キーボードの「Ctrl」キーを押しながら「C」キーを押すか、全選択されたリンクアドレスの上でマウスの右クリックをしてメニューを表示させて、「コピー(C)」を選択します。
WordPressの投稿記事作成画面の右上の「テキスト」タブをクリックします。HTMLソースコード画面になるため、表示させたい位置に貼り付けます。貼り付ける場合は、「Ctrl」キーを押しながら「V」キーを押すか、貼り付けたい位置でマウスの右クリックをしてメニューを表示させて、「貼り付け(P)」を選択します。
注意事項
Googleのヘルプには
- Google マップをライトモードでご利用の場合、地図の埋め込みはご利用いただけません。
- 埋め込み地図では、交通状況などマップの一部の情報を使用できない場合があります。
とあります。ライトモードとは以下のことです。
- スマートフォンやタブレットでモバイル ブラウザを使用している場合
- パソコンで古いバージョンのウェブブラウザを使用している場合
- パソコンで古いバージョンのオペレーティング システムを使用している場合
また、共有できるものとできないものがあり、
共有できるもの:
- 場所、ビジネス情報、住所
- ルートの検索結果
- ストリートビューの画像
共有できないもの:
- 保存した場所を含む地図(自分専用のため)
- 距離測定の結果を含む地図
- 地図そのもののスクリーンショットや画像
となっていますので注意が必要です。



